Cách chỉnh sửa văn bản trong một trang web
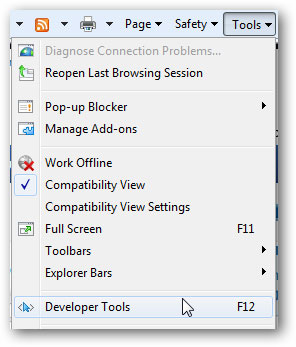
Các công cụ phát triển của IE8 cho phép người dùng có thể dễ dàng hơn trong việc thực hiện những thay đổi đối với một trang web và xem chúng một cách trực tiếp. Rất đơn giản, chỉ cần duyệt đến trang web mà bạn cần chỉnh sửa, sau đó nhấn F12. Cách khác là bạn có thể kích nút Tools và chọn Developer tools trong danh sách.

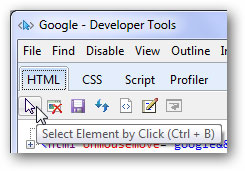
Thao tác này sẽ mở ra cửa sổ Developer Tools. Để thực hiện việc chỉnh sửa của bạn, hãy chọn nút con trỏ chuột trên thanh công cụ “Select Element by Click”.

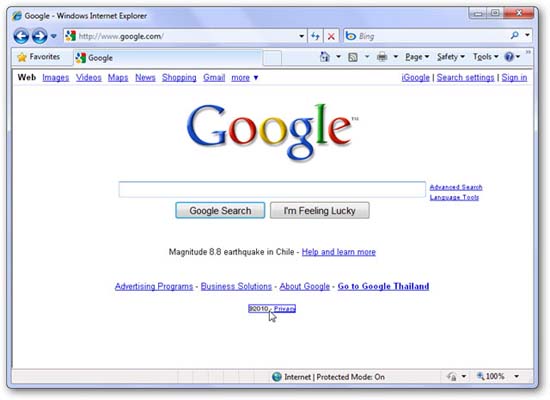
Kích vào bất cứ phần nào trên trang web trong IE8 mà bạn muốn chỉnh sửa. Ở đây, bạn có thể chỉnh sửa phần footer của trang Google.com như ví dụ chúng tôi lấy trong bài. Lưu ý, trình duyệt sẽ khoanh vùng bằng một hộp màu xanh quanh vùng mà bạn đang để chuột, điều này tạo sự dễ dàng cho bạn chọn được chính xác những gì mình muốn chỉnh.

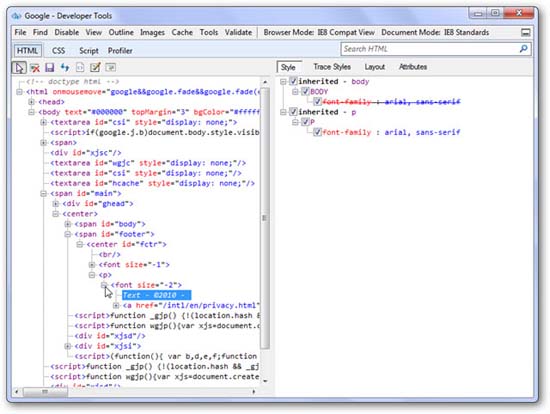
Trong cửa sổ developer tools, thành phần bạn chọn trước lúc này sẽ được làm nổi. Kích nút “+” bên cạnh entry nếu phần văn bản mà bạn muốn chỉnh sửa không hiện hữu.

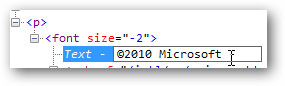
Kích vào phần văn bản mà bạn muốn thay đổi và nhập vào những gì mình muốn trong hộp. Trong ví dụ trong bài, chúng tôi đã nhập vào “©2010 Microsoft”.

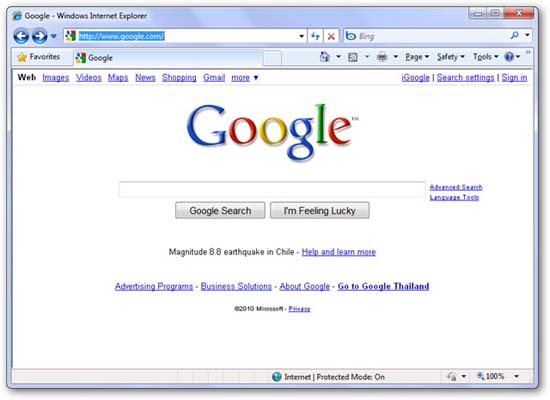
Quay trở lại IE để xem những thay đổi trên trang của bạn!

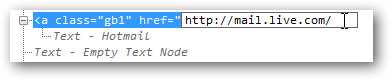
Bạn cũng có thể thay đổi một liên kết trên trang theo cách này:

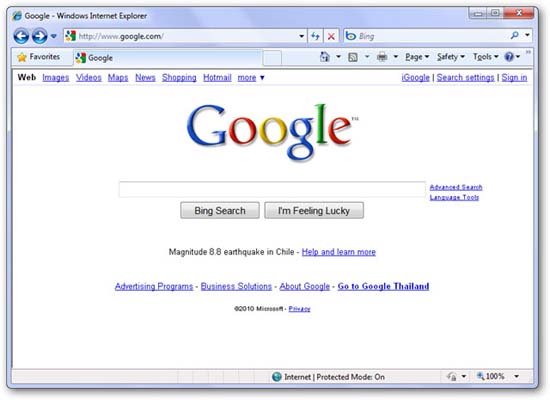
Hoặc có thể thay đổi một đoạn văn bản trên một nút:

Đây là trang Google.com đã được chỉnh sửa trong ví dụ:

Đây là một cách thức khá thú vị và có thể thực hiện một screenshot ngộ nghĩnh. Bạn có thể test về việc thay đổi phông chữ sẽ như thế nào đối với diện mạo của trang web hoặc nút bấm nào đó trông sẽ ra sao khi thay đổi nhãn. Cũng rất hữu dụng khi bạn thực hiện chụp ảnh màn hình. Cho ví dụ, nếu muốn giới thiệu cho một người bạn của bạn về một thứ gì đó trong Gmail nhưng không muốn tiết lộ địa chỉ email của bạn, bạn có thể sửa phần văn bản phía trên bên phải trước khi chụp ảnh màn hình. Trong ví dụ trong bài, chúng tôi đã thay đổi địa chỉ của mình thành test@yahoo.com.

Lưu ý rằng những thay đổi này sẽ không xuất hiện khi bạn load lại trang web. Mặc dù vậy bạn có thể lưu những thay đổi từ một cửa sổ developer tools, sau đó mở lại trang từ máy tính của mình nếu muốn.

Theo QuanTriMang